1. How to create a call to action page?
In the WordPress dashboard go to the pages submenu and click on Add New.
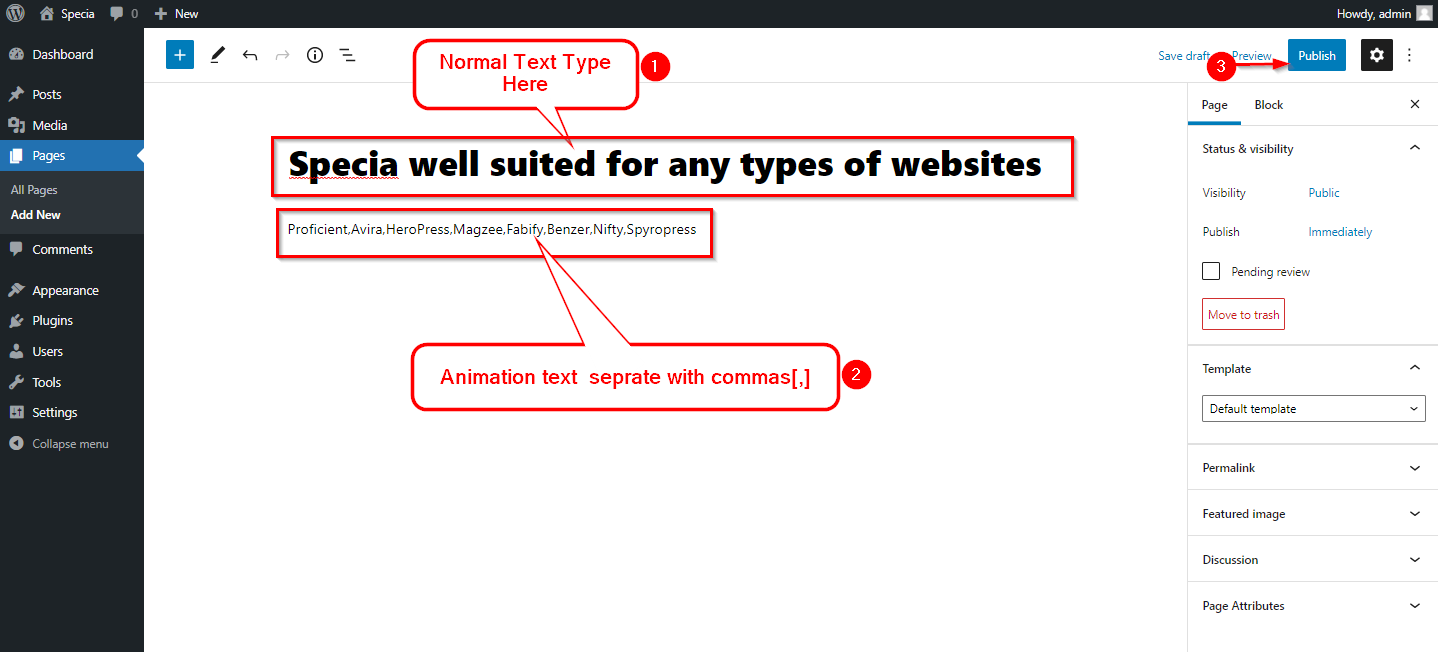
Here You can create a call to action page. In this field, you can enter a page title, page description, thumbnail image, and read more buttons using a custom field.
Click on the publish button.

2. How can add call-action content?
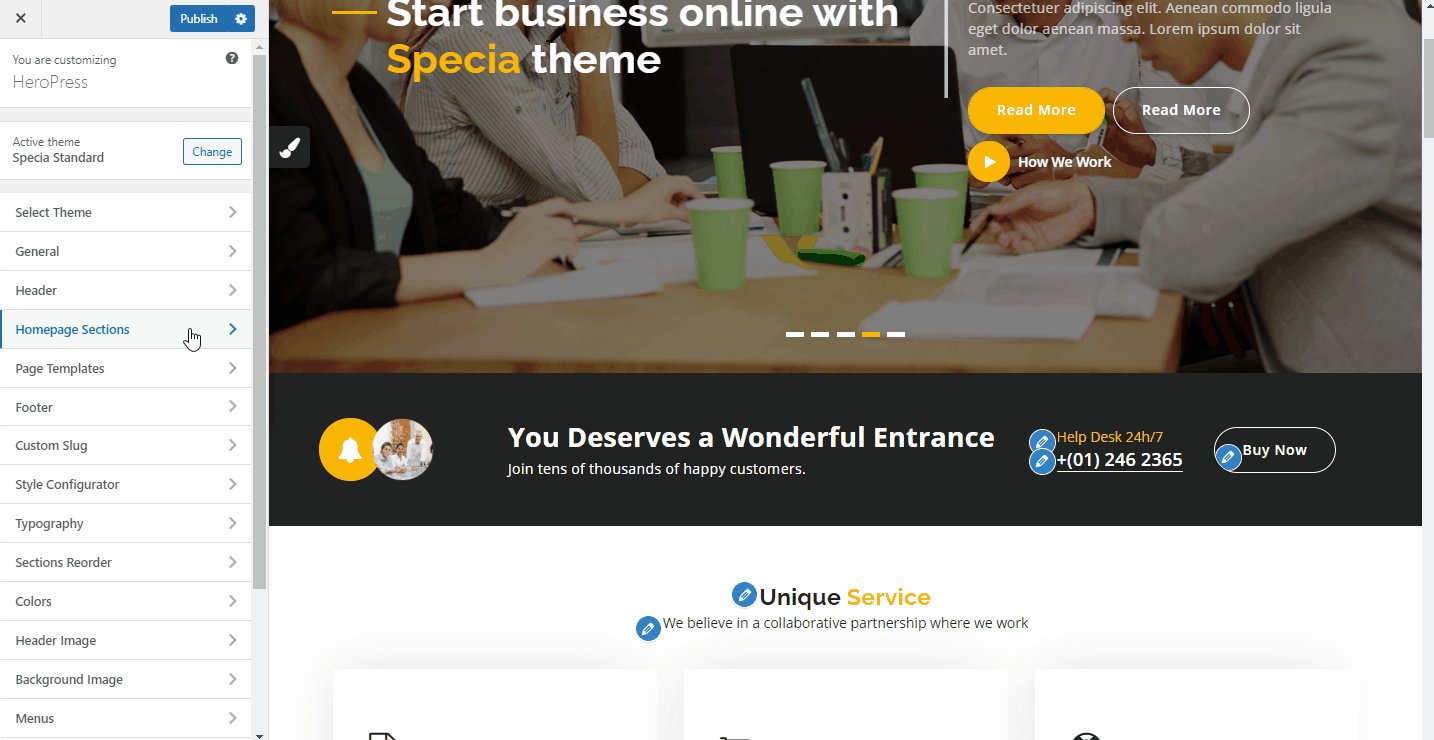
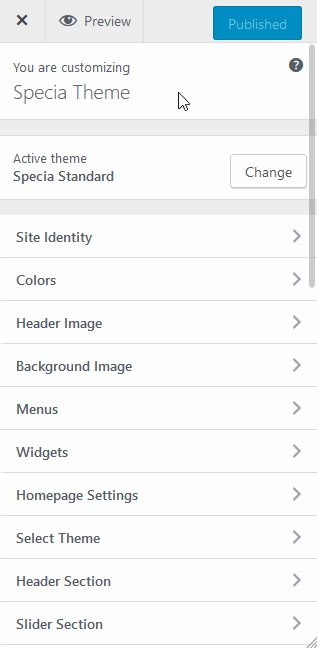
In the WordPress dashboard go to the appearance submenu and click on customize.
After clicking on customize you will in theme customizer.
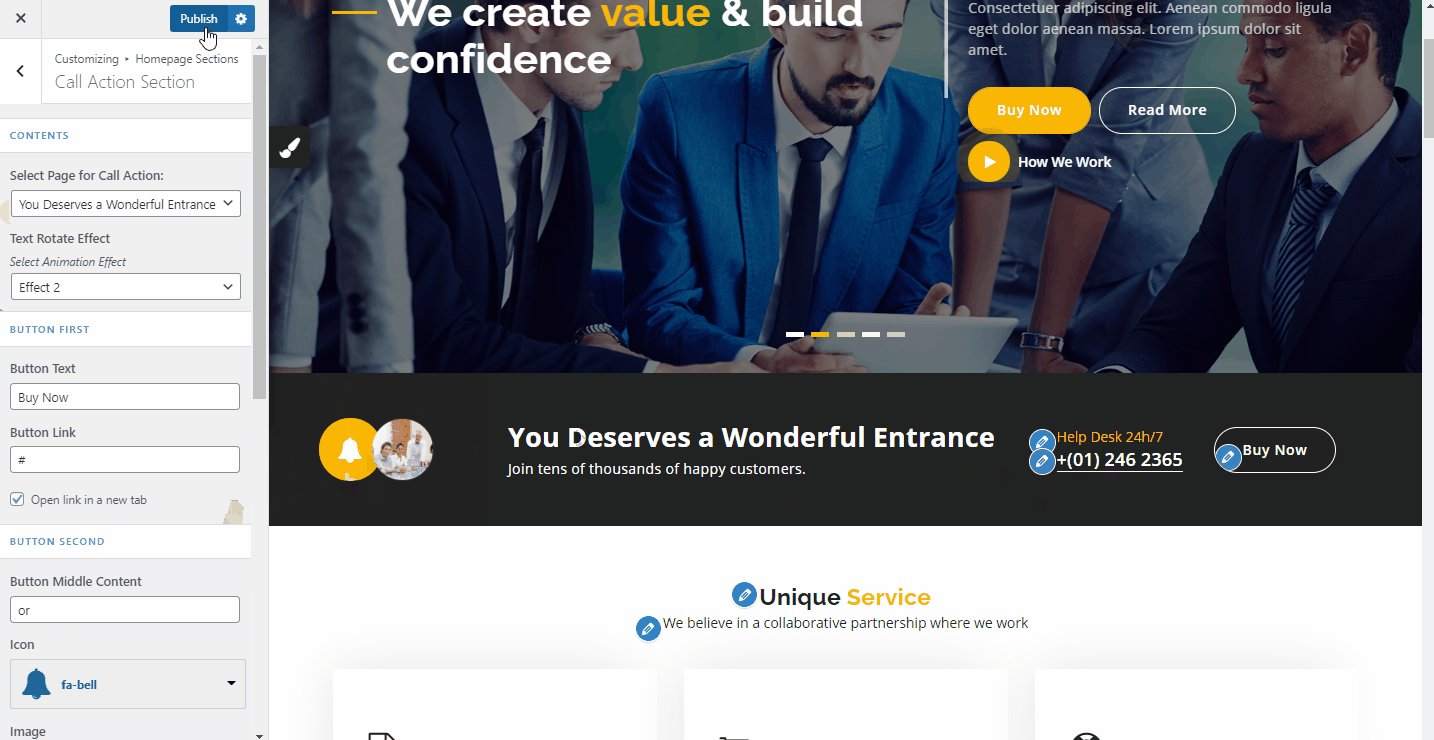
Here you have to click on Call to Action than Content.
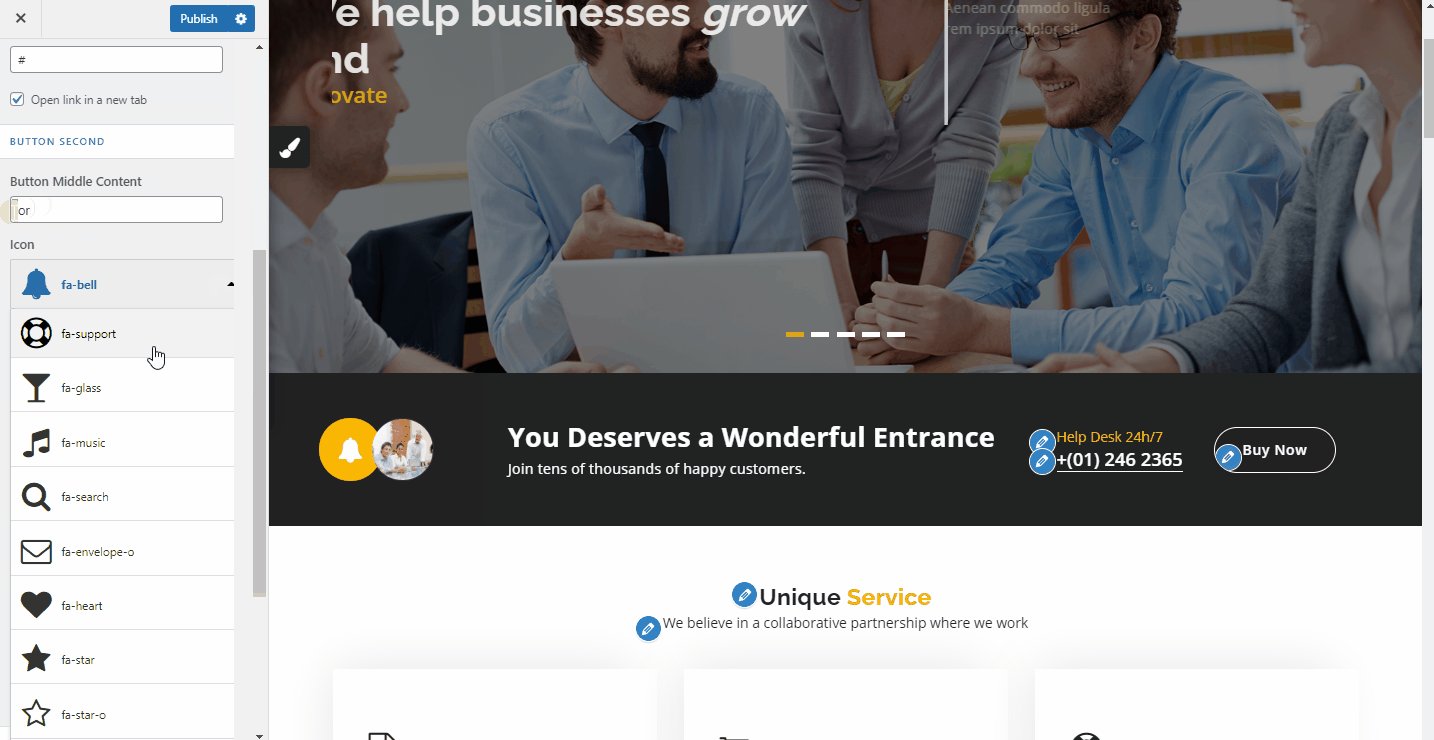
Here you can select or change a page by selecting a page from a dropdown list and here you can also edit the button label & link as well as the Text rotate effect.

3. how to change the background image & Position in a call to action section?
In the WordPress dashboard go to the appearance submenu and click on customize.
After clicking on customize you will in theme customizer.
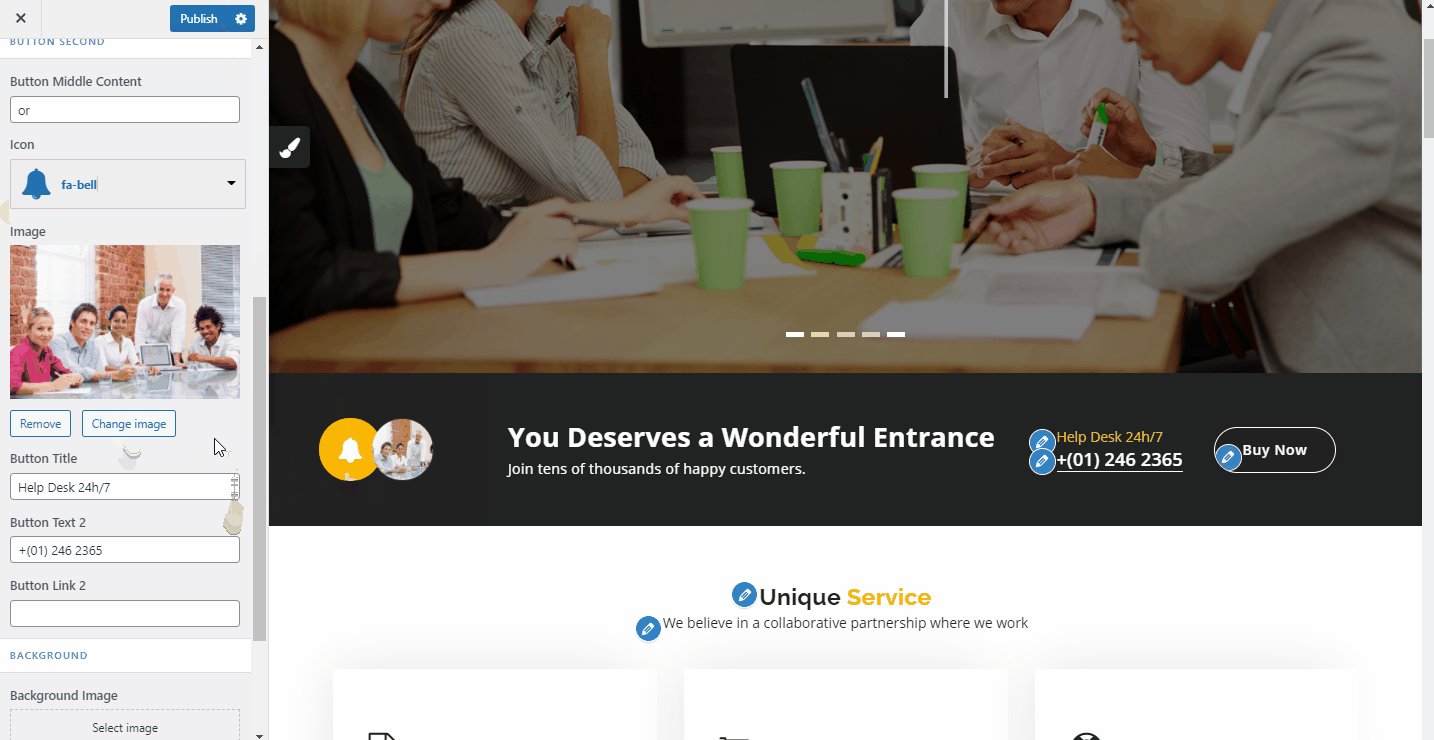
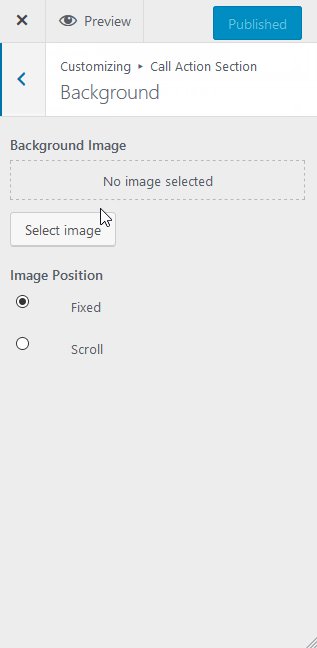
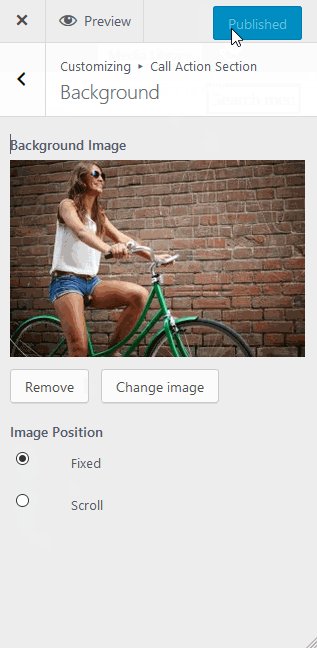
Here you have to click on Call to Action than Background.
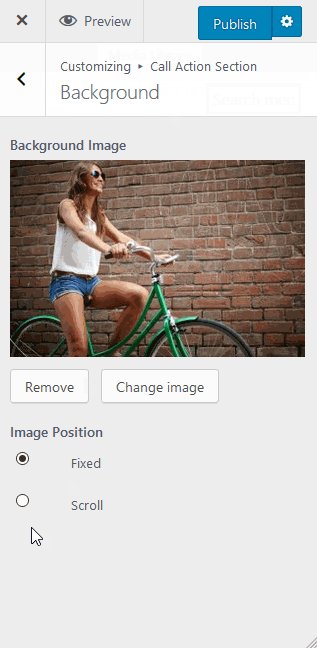
In the background section to add an image, simply click on the select image button.
Here you can also change image position.

4. Use image size of Call to Action Background?
You have to use CTA Image Size 1920Px X 1080Px
